Estoy tratando de establecer un UITableView con los elementos en capas como esto:UITableView w/encabezados de sección translúcidos y diferentes fondos de color sección

En concreto, la tabla tiene varias secciones y cada sección tiene una diferente color de fondo. Para hacer esto, normalmente solo modificaría cada celda. Lo difícil es que me gustaría que los encabezados de las secciones sean translúcidos. Cuando hago esto, el fondo debajo del encabezado es el color de fondo de la vista de tabla cuando no hay ninguna celda debajo del encabezado. Por supuesto, pude establecer el color de fondo de la vista de tabla, pero el color debajo de cada encabezado sería el mismo.
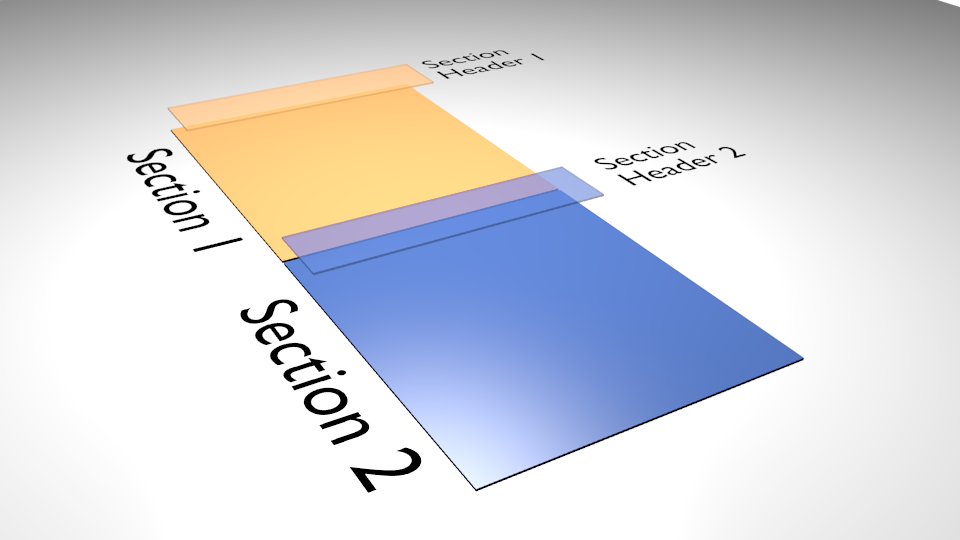
¿Cómo crearía una vista de tabla como la que se muestra en el diagrama?
ACTUALIZACIÓN: Para que quede absolutamente claro, sé cómo hacer una vista de encabezado personalizado, y sé cómo hacerlo translúcido utilizando la propiedad alfa. El problema es con lo que está BAJO la vista. Necesito lo que está debajo para ser el color de fondo de la sección, no el color de fondo de la vista de tabla.
Esa es una solución creativa. Voy a jugar para ver qué puedo hacer con eso. ¡Gracias! – leftspin