Elementos con tamaño de fuente css < 12px no tiene efecto en Google Chrome - permanece en tamaño de fuente 12px.Tamaño de fuente <12px no tiene efecto en Google Chrome
¿Qué debo hacer?
Mi navegador Google Chrome usa la configuración predeterminada. Mi versión es 4.0.249.89. Estoy usando Windows XP.
Puede pegar el siguiente código a su Google Chrome para probarlo:
<html>
<body>
<p style="font-size:6px;">test 6px</p>
<p style="font-size:7px;">test 7px</p>
<p style="font-size:8px;">test 8px</p>
<p style="font-size:9px;">test 9px</p>
<p style="font-size:10px;">test 10px</p>
<p style="font-size:11px;">test 11px</p>
<p style="font-size:12px;">test 12px</p>
<p style="font-size:13px;">test 13px</p>
<p style="font-size:14px;">test 14px</p>
<p style="font-size:15px;">test 15px</p>
<p style="font-size:16px;">test 16px</p>
</body>
</html>
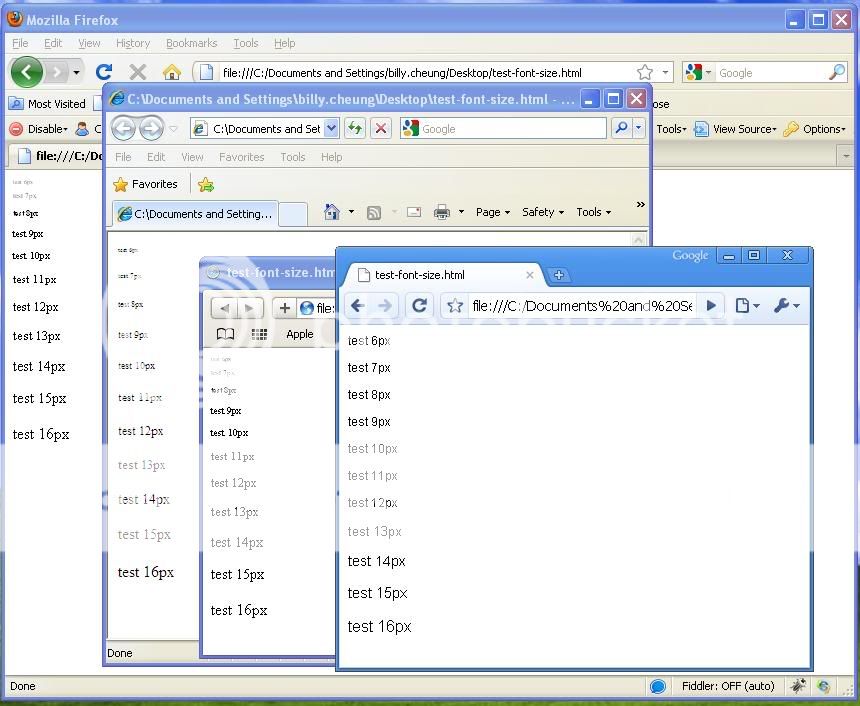
Los resultados de otro navegador: 
¿Tiene un ejemplo que podamos ver? ¡No hay razón por la que no debería funcionar! – deanWombourne
Acabo de agregar un fragmento de código de muestra. – Billy
Funciona para mí sin ningún problema. – Kitson