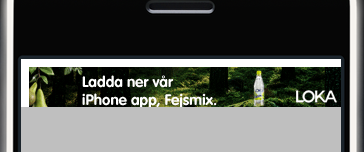
Estoy creando una aplicación que tiene un UIWebView que contiene un anuncio. El tamaño de la vista es el mismo que el anuncio (imagen) en sí. Aún así, hay un margen/relleno blanco de algún tipo arriba y a la izquierda de la imagen, dentro de UIWebView. Echa un vistazo a la imagen enlazada:Extraño relleno/margen al utilizar UIWebView

En realidad, la imagen se empuja hacia abajo y hacia la derecha debido a este relleno también.
¿Alguna idea de cómo debo quitar el relleno blanco?
¡Gracias de antemano!

¡Gracias! Tengo una página HTML. Agregué el estilo y se ve como debería ahora. ¡Muchas gracias! – Nicsoft